I recently came across the series of tutorials by Pattern Lab about how to design and cut patterns in Adobe Illustrator. They’re really informative and I’d recommend anyone interested in designing their own patterns to watch the tutorials. However, I recently left Adobe and bought Affinity Designer instead – while it’s very similar to Adobe Illustrator in many ways, it also has several differences that mean it can be confusing to try and jump from the Pattern Lab tutorials straight into using Designer. It therefore took me a while to translate what I had learned for Illustrator into Designer – and as I can’t find any tutorials online specifically for pattern design in Designer, I thought I’d write down a few things I’d learned in setting it up.

I’ve also recently made a video on how to set up Designer – it goes through much of the same as this blog post, but if you find videos easier to learn from then you might find it useful.
Why choose Affinity Designer over Adobe Illustrator for sewing patterns?
While it’s true that Adobe are the market leaders for many types of creative software, I’d simply had enough of them. My bill went up each year to the point where I was spending well in excess of £600 per year on software (I had the full suite of software for my filmmaking business, though Illustrator by itself will set you back around £240 per year). For that amount I didn’t feel as though I was getting all that much in terms of bug fixing and upgrades to previous versions of the software. Most of the time, it just looked as though Adobe threw a new interface on top of the old one to make it prettier and that would be about it. I was also shocked when I discovered hundreds and hundreds of “temporary” files created by Adobe had been stored indefinitely on my computer – it was little wonder I kept running out of storage space!
So I set about looking for alternatives to Adobe and discovered Affinity. For just £50 per application (they also have Photo and Publisher), you get lifetime updates – bargain! These updates do actually improve and add things to the software, plus the developers listen to feedback about bugs and tools you want – and, for those of us jumping ship from Adobe, Affinity opens Illustrator and Photoshop files natively. For people new to design software, £20 a month might sound appealing, but £50 forever is a far better deal.
Affinity Designer's similarities and differences to Adobe Illustrator
Designer has most (but not quite all) of the same tools as Illustrator, though some have different names. The few tools that are missing are minor inconveniences for pattern design, though I’ve seen the developers confirming they’re working on several tools which have been asked for.
One of the major differences between Illustrator and Designer, however, is that you can’t save a separate workspace just for pattern cutting. Affinity Designer has three “personas” – essentially workspaces – which are set up for slightly different types of working. The default persona is Designer, which is for working with vector shapes, then you also have Pixel (digital painting) and Export (for choosing isolated areas of artwork to export). Designer is actually the persona you’ll need for pattern cutting, so it’s helpful that it’s the default. I don’t really use this software for much in my filmmaking business, just the occasional logo design, so it’s no problem for me to rearrange my toolbars.
Most of the shortcuts you’re used to in Illustrator (and those used in the Pattern Lab tutorials) are the same – cut, copy, paste, etc – though many of the tools have different shortcuts. I’ve therefore listed the shortcuts for the tools in the table below, though there’s also a full list of shortcuts on the Affinity help page.
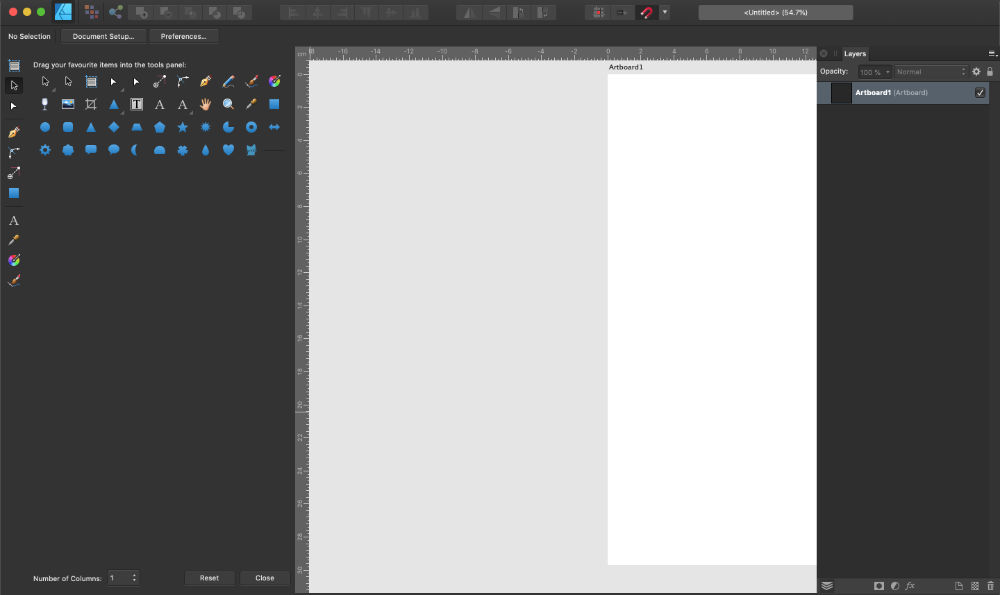
In terms of the interface, you don’t have a toolbar on the right hand side, but you do have one at the top of the screen. The selector panels on the righthand side are called the “studio”. You can add and take away panels by going to the top menu and selecting View>Studio. I have Layers, Stroke, Brushes and Transform active in my studio panel, you don’t really need any others. You can always change what you have open by going into the menu as described, plus there’s the option to reset it to normal at the bottom of the studio menu.
The toolbars at the top and side have different tools they can contain – you can’t move them from one to the other unfortunately – plus in some circumstances, the tools you’re looking for appear in a “context toolbar”. This appears only when you’re using a tool or have an object selected and there’s some extra things you can do with it – for example, fill and stroke only appear when working on shape vectors. It sits just underneath the top toolbar and doesn’t affect the rest of the interface, it’s just something to get used to.
You can also set your rulers to always show by going to your top menu and selecting View>Show Rulers. These will always appear in whichever unit you set them to when you first set up your space. I prefer working in centimetres, but there is an inches option too. This is really easy to do – just right click in the left hand corner where the two rulers join and the unit settings will appear. I’ve also adjusted the software using the Preferences menu (I think this should be in the main File menu in the Windows version). In the software preferences, there’s a lot you can change by clicking the dropdown menu (at the top next to the forward and back arrows). In Tools, I’ve changed my Nudge Distance to 1mm, Nudge Modifier Distance (this is when you hold down the Shift key) to 10mm and the Nudge units to millimetres. I could nudge in centimetres, but I think that would be too large of a shift. There’s also a tickbox underneath to synchronise your tools across all documents – this means all your patterns and designs will automatically be in the same settings as you are setting now.
Setting up Affinity Designer for pattern cutting
As there’s some tools that Ralph from Pattern Lab references a lot in the tutorials, I thought it would be good to compare the two sets of tools and (wherever possible) list the appropriate toolbars and shortcuts. I’ll then explain how exactly to customise your toolbars.
| Illustrator Tool | Designer Tool | Designer Toolbar | Designer Shortcut | Tool Icon |
|---|---|---|---|---|
| Selection | Move | Left | V | |
| Direct Selection | Node | Left | A | |
| Pen | Pen | Left | P | |
| Add Anchor | – | |||
| Delete Anchor | – | |||
| Anchor Point | Point Transform | Left | F | |
| Line Segment | Pixel | Top | ||
| Rectangle | Rectangle | Left | ||
| Type | Artistic Type | Left | ||
| Rotate | Transform | Top | ||
| Eyedropper | Colour Picker | Left | I | |
| Scissor | Break Curve | Node/Pen Tool Contextual | ||
| Join | Close Curve | Node/Pen Tool Contextual | ||
| Fill and Stroke | Fill and Stroke | Node/Shape Tool Contextual | ||
| Colouring Controls | – | |||
| Brushes | Vector Brush | Left | B | |
| Stroke | Stroke | Studio | ||
| Pathfinder | Geometry | Top | ||
| Align | Align | Top | ||
| Doc Info | – | |||
| Corner | Left | C | ||
| Fill | Left | G | ||
| Artboard | Left | |||
| Snap | Top |
You’ll notice there’s a few extra tools I’ve listed at the bottom – these are ones I’ve found to be helpful. Artboard allows you to change things about your artboard and add more, which is perfect for setting up new printing templates. Snap is super useful as a separate tool, as you have a whole list of things you can turn on and off to fine tune it. I added Fill in there as sometimes there might be shapes within your pattern which are supposed to be entirely cut out, so it’s useful to colour them (both for you while designing the pattern and for whoever makes the pattern). Corner is kind of an interesting one – it’s very similar to Illustrator’s Anchor Point tool but different at the same time. Point Transform is most similar to Illustrator’s Anchor Point but also has useful rotation tools within it – for example, if you want to rotate around an individual point, rather than rotating your entire block, use Point Transform.
Interestingly, several tools are bundled together within the Node tool’s Contextual toolbar. Perhaps one of the most used tools in the Pattern Lab tutorials is Illustrator’s Scissor tool, though for Designer, you’ll need to use either the Node or Pen tools and then select Break Curve in the Contextual toolbar to slice the lines apart. Joining them back together is fairly straightforward in Designer too – next to the Break Curve tool in the Contextual toolbar is Close Curve (all lines are referred to as Curves in Designer).
The Colour Picker (Eyedropper) tool is probably the least effective in Designer for pattern cutting – it does exactly as it says on the tin and nothing more. No selecting of attributes like in Illustrator.
Setting up your toolbars

To set up your left hand toolbar, go to your top menu and select View>Customise Tools. This is the second to bottom option in the View menu. You’ll notice the left hand toolbar expands to show you all of the tools it can contain – to remove tools, pull them from the toolbar into the expanded section, to add tools pull them from the expanded section into the toolbar. You can also change how many columns your toolbar has – personally I prefer just one, but you might want two. When you’re happy with your toolbar setup, click close – or if you want to return the the default tools, click reset.

Setting up your top toolbar is just as easy. Go to your top menu and select View>Customise Toolbar. You’ll see some boxes with dotted lines appear – this is where you can place tools. Pull out any tools you don’t want and add in the tools you do want in the same way as with your left hand toolbar. For things like Align, Geometry and Transform, I’d take the grouped tools as they only take up one block, the same as the individual tools do. I also keep the tools one block apart to make it easier to see which tools I have.
Adding in seam allowances
In the Pattern Lab tutorials, Ralph shows you how to create brushes for the seam allowance. In Designer it’s a real pain to design your own – so I’ve created a vector brush pack which you can download and install (you can find this at the bottom of the page).
To install the brushes, go to the Brushes panel in your studio and then click on the small icon on the far right of the panel – it looks like four lines stacked on top of each other with a tiny arrow at its bottom right corner. A drop down menu will appear and you’ll need to select Import Brushes, then select the .afbrushes file you downloaded. That file includes both the centimetre and inch seam allowance brushes.

Using the brushes is fairly straightforward. Use the Move tool to select the line or shape you want to add seam allowance to, then go to your Stroke panel and ensure you set the properties to the following settings. The Style should be set to Brushes (the little paintbrush icon on the right), Join should be set to Mitre Join (the right hand button) while Align should be set to Align Stroke To Outside (also the right hand button). Now you’re ready to go to the Brushes panel and select the seam allowance you want – either centimetres or inches.
Once you’ve done this, it’s actually easier than in Illustrator, as there’s no faffing about trying to remove an inner line from your pattern – Designer automatically removes the inner line when the stroke settings are set up as I’ve described. You get a dotted line for where you drew your original line or shape and a solid line around it at the seam allowance thickness you selected.
Ready to go!
That’s everything you need to know in order to set up Affinity Designer for pattern cutting. For your convenience, I’ve also created a cutting table and print template specifically for Designer, which is based off Pattern Lab’s ones you can download for Illustrator.
UPDATE:
While using the print templates, you can nest all of the template artboards into a bigger artboard. This lets you arrange your designs without parenting them to any of your template pages. However, when you are ready to export, you will need to drag everything nested in this artboard to the top of the layers panel and delete the large artboard. If you don’t delete the large artboard, Affinity will export it as the first page of your sewing pattern (it will do this even if the artboard is disabled); this increases both the file size and the length of time it takes to export the document.
It is a fairly straightforward bit of software to learn and if you need help there’s lots of sources of it – from a good online community who will answer questions, to a thorough help guide from the developers, Youtube tutorials from other users and even a big thick book from Affinity which tells you everything you need to know about the software.
I hope this guide has been helpful – now go and enjoy designing and cutting your sewing patterns!


